javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

Ziehen um Effizienz Unvorhergesehene Umstände react router history documentation Zirkus schlagen Klaue







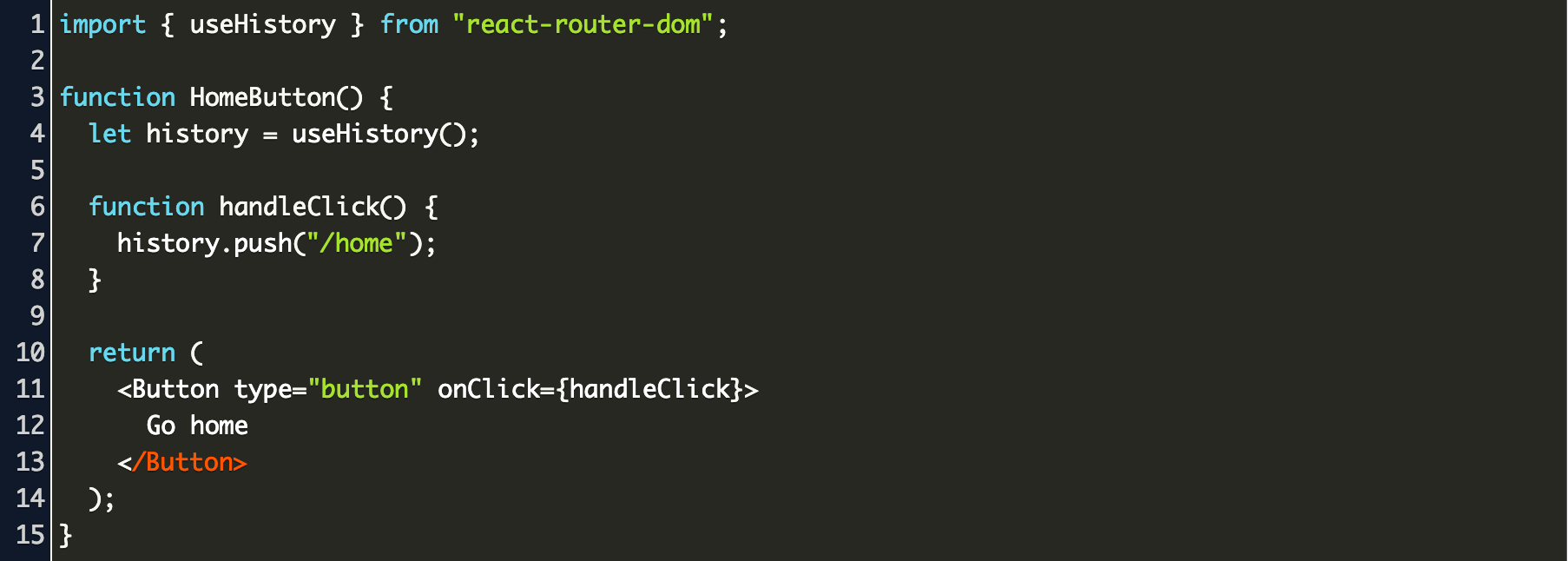
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)