Remove shadow overlay on drawer navigation. · Issue #3720 · react-navigation /react-navigation · GitHub
Tutorial: Develop a Responsive React Navigation Drawer HOC with Routing | by Andrew Allison | Level Up Coding

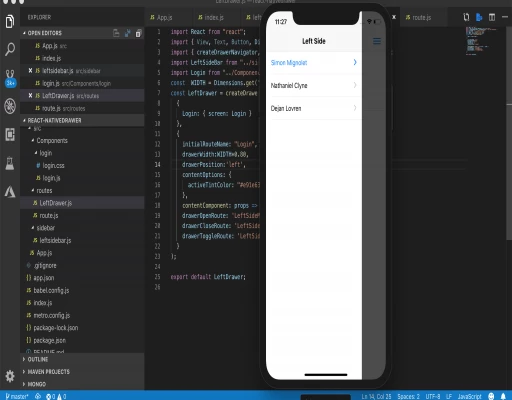
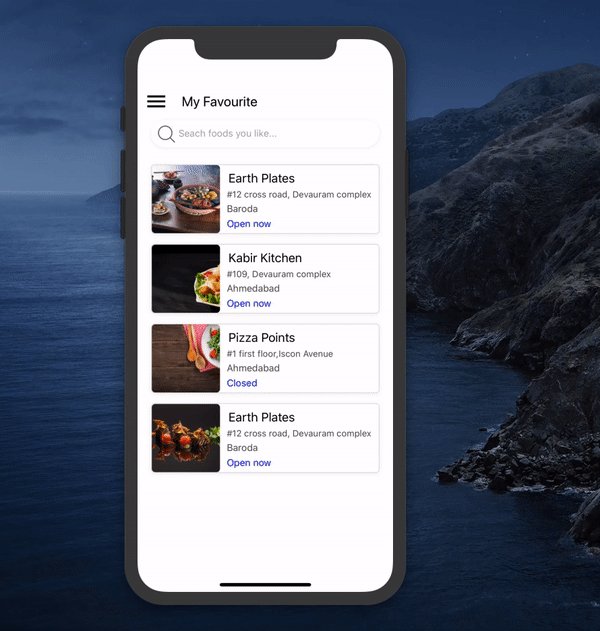
How to create Custom Drawer Navigation with animation in React-Native | React-Navigation v6 | Part-1 - YouTube

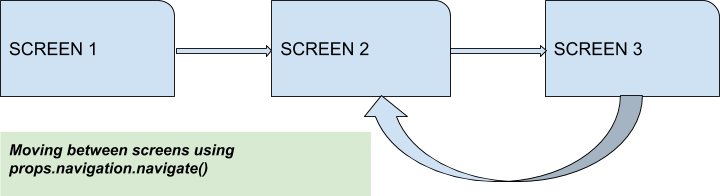
Building a React Native App With Complex Navigation Using React Navigation | by Jan Hesters | Medium

Drawer Lock Mode - Cannot disable Drawer · Issue #7570 · react-navigation/ react-navigation · GitHub