Mohammed Sadik on Twitter: "code: filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)); box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);" / Twitter

filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub






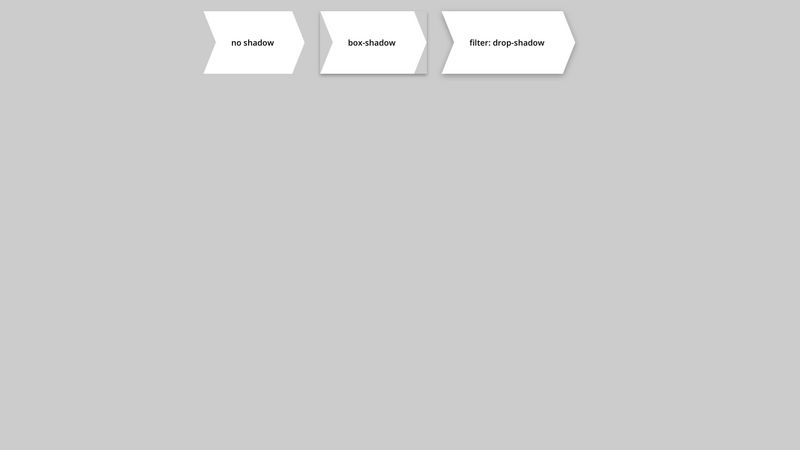
![box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ](https://designerbrg.com/blog/wp-content/uploads/2020/11/box_shadow_filter_c.jpg)